
こんにちは!
syojinnです。
今回から、HTMLとCSSについて私の勉強もかねていろいろ書いていこうと思います。
「そんなこと、分かってるよ!!(# ゚Д゚)」
みたいなご意見がありそうですが、どうぞ温かい目で見てやってください。

それでは、始めていきたいと思います。
これは、僕の勉強の復習みたいなものなのでかなり初歩からですが、書いていく内容でもしかしたら参考になる部分があれば幸いです。
HTMLとは

HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的なマークアップ言語のひとつです。
普段、私たちがブラウザで観ているWebページは、HTMLで作られています。
ですが、HTMLだけでは私たちが普段目にしているWebページは作ることが出来ません。
そのようなページを作るためにはCSSというマークアップ言語も必要となってくるのです。
CSSについては後々書いていこうと思います。

結局HTMLって何なのですか?

HTMLというのは、Webページに書かれている
文字を表示するための言語です。

でも、直接ネットに文字を書いても
表示されないですよね?

そうですね!ですので『HTMLタグ』
というものを用いて記述していきます。
それでは『HTMLタグ』についてみていきましょう!
HTMLの内容について
HTMLのタグとは?
タグとは何なのでしょうか?
一言でいうと、タグとは、「文字(テキスト)に意味を与えてあげる印のようなもの」と言えます。
コンピューターにただ文字や文章を書くだけだと、ただ文章が書かれているだけでコンピューターが理解することが出来ないのです。
そのために、タグを使ってコンピュータに”見出し”なのか”文章”なのかを伝える必要があるのです。
下の例のように、文字をタグで囲ってあげることにより、ただの文字がh1(見出し)やp(段落)といった意味を持つようになります。
<記入例>

このように、タグをつけてあげることによりコンピューターに
この文章は”見出しだよ!”この文書は”文章だよ!”と指定してあげるのです。
次に代表的なタグを見ていきましょう!!
代表的なタグの種類
それでは、代表的なタグの種類と役割についてみていきましょう
<代表的なタグ一覧>
<html></html>:HTMLで書かれた文書であることを指定する
<head></head>:文書のヘッダ(文書の説明、タイトルなどの情報)を指定する
<title></title>:文書のタイトルを指定する
<body></body>:文書の本文を指定する
<footer></footer>:文書のフッター(定型情報、閲覧支援機能)を指定する
<p></p>:段落を指定する
<h1></h1>~<h6></h6>:文書の見出しを指定する
※数字は見出しの大きさを示しており、h1がもっとも大きい見出しを表す。h2、h3、と数を追うごとに、より細かい見出しとなる。
<サイトでのタグの使用例>
| <html> | ||||||
| <head> | ||||||
| <title></title> | ||||||
| </head> | ||||||
| <body> | ||||||
| <h1> | ||||||
| <h2> | ||||||
| <p></p> | ||||||
| </h2> | ||||||
| </h1> | ||||||
| </body> | ||||||
| <footer> | ||||||
| </footer> | ||||||
| </html> | ||||||
構造を表すHTMLタグは、このように入れ子式で文章構造を表現しています。
html要素の中にhead要素やbody要素またfooter要素があり、さらにその中に、より細かい要素が盛り込まれています。
このほかにも、タグの種類として<img>タグや<link>タグ、<a>タグなんかもあります。
それらについては、それぞれ別に書いていきたいと思います。
HTMLを実際に作ってみよう!!
前にも書いてありますが、WebページはHTMLファイルから成り立っています。
実際に確認しながらのほうが、理解が早いと思いますので簡単なWebページを作成していきましょう。
用意するのは、何も新しくソフトなんかを取り入れる必要はありません!!Windowsなら「メモ帳」macなら「テキストエディット」または「simple text」を開いてください。
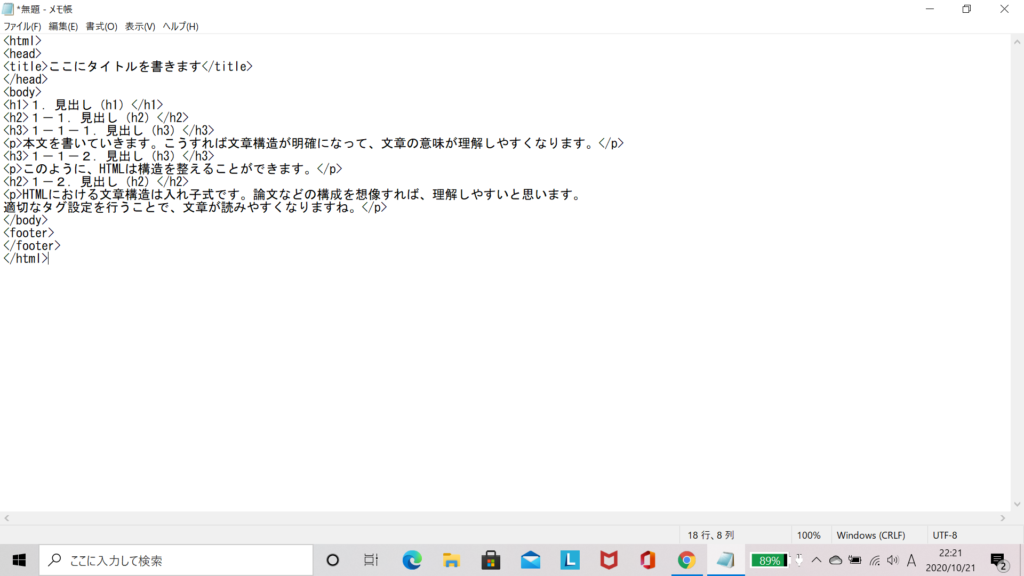
開いたら、下記のコードをそのままコピー&ペーストしてみてください。
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
<h1>1.見出し(h1)</h1>
<h2>1-1.見出し(h2)</h2>
<h3>1-1-1.見出し(h3)</h3>
<p>本文を書いていきます。こうすれば文章構造が明確になって、文章の意味が理解しやすくなります。</p>
<h3>1-1-2.見出し(h3)</h3>
<p>このように、HTMLは構造を整えることができます。</p>
<h2>1-2.見出し(h2)</h2>
<p>HTMLにおける文章構造は入れ子式です。論文などの構成を想像すれば、理解しやすいと思います。
適切なタグ設定を行うことで、文章が読みやすくなりますね。</p>
</body>
<footer>
</footer>
</html>
コードを「メモ帳」や「テキストエディタ」に張り付けた後は保存をしましょう。
今回はファイル名を「index.html」としておきます。保存場所はどこでも構いません。

コピペできたら
⇓
保存しましょう!(保存場所はどこでもOK!)

ファイル名の「.html」の部分は「拡張子(かくちょうし)」といって、ファイルの保存形式を指定するものです。
拡張子を「.html」にすることで、テキストファイルではなくhtmlファイルになります。
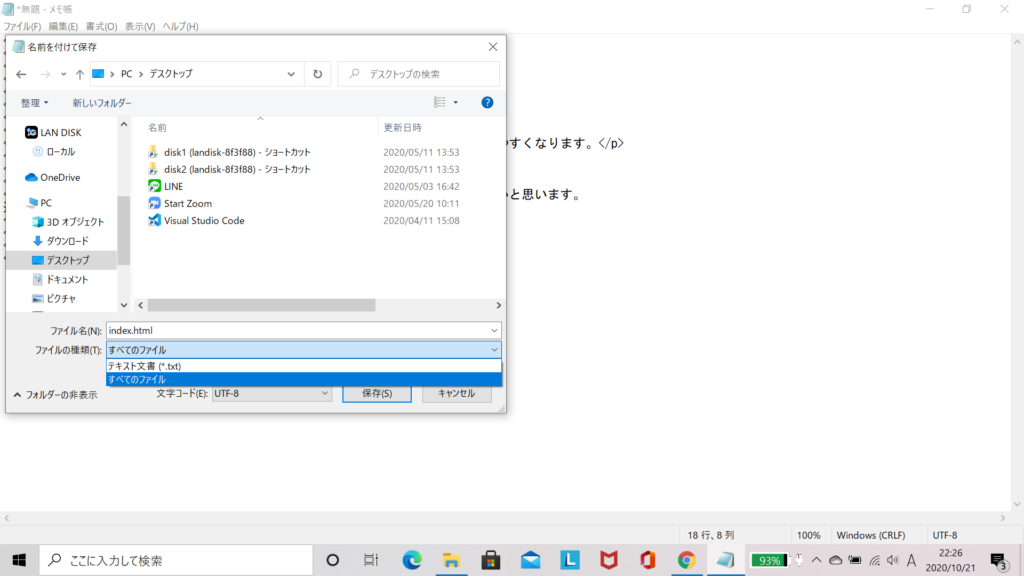
このとき、「ファイルの種類」をデフォルトの「テキスト文書」から「すべてのファイル」に変更することを忘れないでください。
「テキスト文書」のままだと自動的に拡張子が.txtに設定されてしまって、「index.html」ではなく「index.html.txt」と認識されてしまい、htmlファイルではなくテキストファイルになってしまいます。
htmlファイルとして保存すると、アイコンが使用しているウェブブラウザのものになります。
それでは、作成したアイコンをダブルクリックして開いてみましょう。
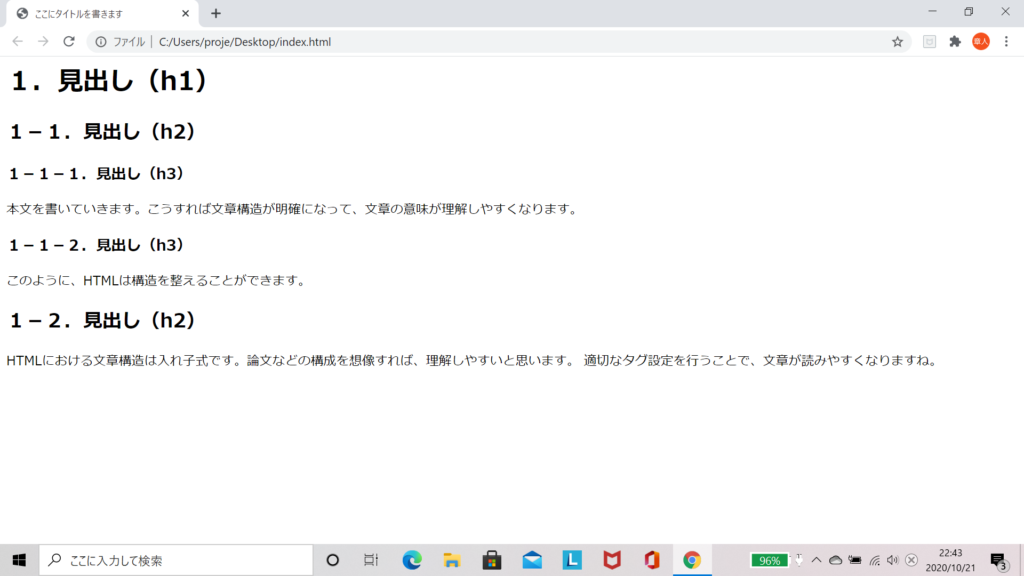
そうすると下のようにウェブブラウザが立ち上がります。

これが今回のWebページになります。
h1~h3要素として、見出し指定をしている箇所は大きく表示されていますね。
見た目はかなりシンプルですが、これがごくごく基本的なWebページになります。
一般的なウェブサイトには、他にもたくさんのHTMLタグが使われています。
また、HTML以外の言語も使われており、それによって綺麗なレイアウトや複雑な動きが可能になっています。
とはいえ、基本がHTMLであることに変わりはありません。HTMLはあらゆるウェブサイトの基礎なのです。
まとめ
今回は、Webページの基本的なところに触れていきました。
プログラミング学習を始めたときに、最初にほとんどの方が学習するのがHTMLとCSSではないでしょうか?
そんな言語ですが、やったことがないのでやはり一筋縄ではいかないのが現実です(‘◇’)ゞ
やっぱり、プログラミングは奥が深いですね~
どんなに学習してもしきれないというのをよく耳にしますがその通りだと思います!
ですが、一つ一つできるようになっていくことが楽しく思えるのはどのようなことでも同じようにプログラミングでもまた楽しく思えるようになっていけるように僕も頑張っていこうと思います。



コメント