
HTMLを実際に書いてみよう!!
~Webサイトの構成について~
<Webサイト作成するにあたっての前準備>
こんにちは~
syojinnです!
前回は、Webサイトのヘッダー部分を作成しました。
今回は、サイトの中身(body)部分を作成していきましょう!
といっても、body部分はサイトの中身になるのでボリュームとしてはかなり大きいものになります。
ですので、少しずつ分けて作成していきましょう!!
今回は、実際にHTMLを記述する前段階を話していきたいと思います。
1.サイトの構成を再確認する

サイトを作るぞ~!!

ちょっと待ってください!

え!?
今から、楽しくなるところじゃないですか!

そうなのですが、何もせずに一から作成してしまうと
作成するサイトの全体像が分からないまま作ってしまうので
失敗してしまうことが多いのです!!

そうなんですか~
じゃあどうするのがいいんですか?

今から、それを確認していきましょう!!
Webサイトを作成するにあたり、『さあ~すぐ作るぞ!』と意気込んで頭から作ってしまうと、
『あれれ~? おっかし~ぞ~』となって
まずうまくいきません!!
つまり、まずは作成するサイトの構成を確認しておくことが大切です。
ウェブサイトを作成するためには、
細かく作成箇所を区切って作成していくようにしましょう!!

1.構成を決める
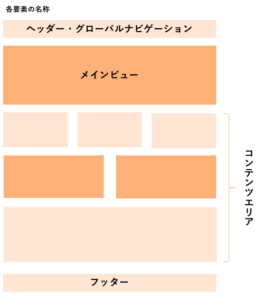
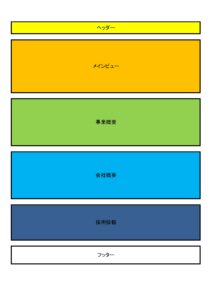
ヘッダー部分を作成する際に<構成イメージ例>のようにサイトの構成を確認してイメージを決めていきました。
<構成イメージ例>

この構成のことを”ワイヤーフレーム”と呼びます。
サイト作成の依頼を受けた場合
クライアント(依頼者)から、
『ワイヤーフレームはあるのでこちらに準じてサイト作成をお願いします。』
といったように来た場合に、<構成のイメージ例>のようにサイトの構成が書かれてあるものを出てくると思います。
実際に、このワイヤーフレームがないとサイト全体の構成がわからないので、作成してもビミョーな仕上がりになってしまいます。
また、ワイヤーフレームを作成しておけば、実際にコードを記述した場合に記述したところにコメントとして、どの部分を作成したのかを記載することが出来ます。
ですので、あとで確認したに、どの部分を記述しているのかがわかりやすいのでとても便利です。
それでは、次にデザインについてみていきましょう!
2.デザインを考える
サイトの構成が決まったら、次に各セクションごとのデザインを考えていきましょう!
”サイトデザイン”といっても、そこまでかしこまらなくても大丈夫です!!
まずは、他のサイトのデザインをまねて作成してみるものいいかもしれません(^^)v
『でも、そのサイトの探し方がわからない!!』

大丈夫です!!![]()
そんな方に参考にしていただきたいサイトギャラリーがありますので、
これから紹介していきます。
参考にしていただければと思います。
参考にしたいサイトギャラリー5選
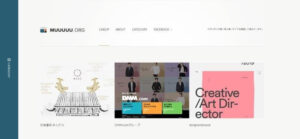
1.クオリティーの高いサイトが集められている|MUUUUU.ORG
出典:MUUUUU.ORG
Webデザインのポータルサイト。
縦に長くオーソドックスなレイアウトで、非常にデザイン性の優れたサイトが集められています。
Webデザイナーが現場レベルで参考にしたくなるものも多いそうです。
カテゴリーから検索することも可能です。
2.バライティ豊かな国内サイトが集まる|イケサイ
出典:イケサイ
デザインの優れた国内のサイトを幅広く見るのに適しています。
ほぼ毎日2から4サイトが追加されており、更新頻度は非常に高いです。
PC版の場合は多くのカテゴリーで検索が可能です。
スマホ版はサイト内検索で見たいサイトを探せます。
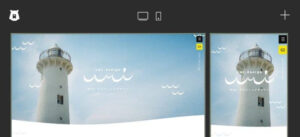
3.PCサイトとスマホサイトを一気見できる|bookma!
出典:bookma!
同一サイトのPC版とスマホ版を並べて見ることができます。
その他、複数サイトのPC版のみを一覧にすることもできます。
「メインカラー」と「ベースカラー」がピックアップされており、サイトに使う色の組み合わせを考えるときに便利です。
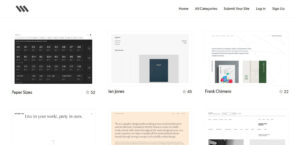
4.シンプルでスタイリッシュなサイトが集まる|Siiimple
出典:Siiimple
スタイリッシュでシンプルなデザインを集めたギャラリーサイト。
「detail」ボタンをクリックすると、類似サイトが複数表示されます。
ログインすれば、お気に入りサイトの登録も可能です。
シンプルなサイトを作る際の参考になります。
5.レスポンシブデザインのサイトを探したいならここ|Responsive Web Design JP
PC、タブレット、スマホ表示のデザインが一度に見られるギャラリーサイト
ただしファーストビューのみなので、実際の表示はサイトを訪れて確かめなければなりません。
とはいえ並べて見ることで、ディスプレイサイズに合わせたデザインの変化がわかりやすいです。
「WordPress」「 jQuery」など、サイト制作に使われている技術も紹介されてます。
類似サイトの表示があるので、同じ傾向の参考デザインを集めたいときに便利です。
今、挙げた5サイトで気に入ったデザインを探してみるのもいいと思います。
それでは、デザインが決まったら次はサイトの各コンテンツを決めていきたいと思います。
3.サイトの各コンテンツを作成する
これまでで、ウェブサイトの構成が決まりましたので、次に構成に従って各コンテンツを作成していきましょう!
1.コンテンツを決める
最初は、単純なものでいいと思います。
たとえば、コーポレートサイトを作成するとした場合。
サイトの構成としては、

というように、構成できるかと思います。
次に、サイトに載せる画像や動画やイラストの素材を決めて行きましょう!!
4.写真や動画、イラストを決定する
さて、サイトの構成は決まりました。
『後は、記述していくだけだ!!』
と思いますが・・・
ちょっと待って下さい!!
どんなサイトでも、文字だけのサイトは誰も見てくれません。
(というか、見たくないです・・・) ![]()
かなり堅苦しいですよね~(^^ゞ
つまり、画像を入れてWebサイト自体を軽くしてあげる必要が有るのです。
(ここでの軽くというのは、『見やすくする』いう意味です)

でも、画像とか用意するの大変じゃない?

一から自分で作成して使用するというのは
オリジナリティが有っていいのですが、
大変ですよね!

そうですよね~
簡単に用意できないですよ!!

安心してください!!
そんな場合でも、ネット上にはちゃんと
素材を提供してくれているサイトが有るのです!!

そうなんですか!
それは、助かりますね!!
あっ!でも、それってお金かかりますよね?

大丈夫です!
確かに、有料なサイトもありますが
個人で、サイトを作るのでしたら無料の素材サイト
を利用すれば十分ですよ!

無料!?
タダってことですか?
なんと、有り難い~

そうです。
無料で、かなり良い素材が見つかると思います。
次に、無料素材サイトのご紹介をしていきます。
1.無料素材サイト5選
無料素材のサイトを5つ紹介していきます。
無料素材のサイトも数多くありますので、私が厳選したものを紹介していきますね!!
また、商用利用可能なのか会員登録が必要なのかも含めて紹介していきたいと思います。
1.いらすとや

出典:いらすとや
いらすとやは、無料イラスト素材サイトの中でも非常に有名で、様々なシーンで使われています。
色々なシチュエーションにマッチしたイラストがある事もポイントですね!!
| 商用利用 | 可 |
|---|---|
| リンク/クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 対応ファイル形式 | png |
2.PAKUTASO(ぱくたそ)

PAKUTASO(ぱくたそ)は、人物や風景、建物、食べ物など幅広いジャンルを取り扱っています。
高画質でクウォリティが高く、汎用性の高いアングルからの素材が多いため、どんなブログやサイトでも使いやすいです。
| 商用利用 | 可 |
|---|---|
| リンク/クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 対応ファイル形式 | jpeg |
3.写真AC

出典:写真AC
写真ACは、無料でありながら高いクウォリティの写真素材を利用することが出来ます。
また、クレジット表記やリンクが不要の為、気軽に利用できるのもいい点です!
様々なジャンルの写真がある為、使用者に合った素材が探しやすくなっています。
| 商用利用 | 可 |
|---|---|
| リンク/クレジット表記 | 不要 |
| 会員登録 | 不要 |
| 対応ファイル形式 | png |
4.busitry-photo

busitry-photoは、人物写真に特化した写真素材サイトです。
表情やビジネス、プライベートといった一般的なカテゴリーだけではなく、病院・治療など専門的なカテゴリーが有るのが特徴です。
エステや治療院などのサイト作成やブログ作成に向いています。
| 商用利用 | 可 |
|---|---|
| リンク/クレジット表記 | 不要 |
| 会員登録 | 必要 |
| 対応ファイル形式 | jpeg |
5.イラストAC

出典:イラストAC
イラストACは、膨大な量のイラストが投稿されています。
その数なんと・・20万点以上!!
中にはプロのイラストレーターの作品もあり、クウォリティの高い物が多いです。
ジャンルンも多岐にわたる為、選びやすいですね!!
| 商用利用 | 可 |
|---|---|
| リンク/クレジット表記 | 不要 |
| 会員登録 | 必要 |
| 対応ファイル形式 | jpeg/png |
上の5つはどれも、日本国内のサイトになり数もクオリティも高い物ばかりだと思います。
ですので、個人でブログやサイトを作成する又は案件でのイラストや写真に使用することも可能です。
また、掲載数がかなり豊富なのできっと欲しい物が見つかると思います。
ここまで来ると、あとは実際に構成に従ってHTMLとCSSを記述していく作業になります。
次回から、作成するサイトの内容についてみていきましょう!!
まとめ
今回は、サイト作成する為に必要な構成決定や素材集めについて紹介させて頂きました。
一つのサイトを作成するためには、かなり多くの事をこなさないと出来上がらないですが
一つ一つの積み重ねを経て一つの物を作り上げる達成感はとても充実できるものなので
めげずに一つずつクリアしていきましょう!!
私も、日々の積み重ねを通して自分のスキルアップに努めていきたいと思います。
また、このブログで皆さんの疑問や悩みを少しでも解消できればと思います。








コメント