こんにちは!!
syojinnです
ようやく、ProgateのHTML/CSS講座の上級編が終わりました!!
![]()
中級編から徐々にペースが落ちて行き上級編に入ってからは、「なんじゃこりゃー!!」と叫びたくなることが多くなってきました
でも、少しずつ進めていきネットの情報や過去の講座を振り返りながらなんとかやり遂げることが出来ました。

そんな、Progateでの上級編での苦労や躓きポイントなんかも話していきたいと思います。
でも、中級編から有料になってきますので、内容は詳しくはやってみて感じて頂ければ良いと思いますが、僕が良く間違えたな~ってところを話していきたいと思います。
上級編では、レスポンシブデザインを学ぶことが出来ます。
ここからは、レスポンシブデザインについて話していきましょう!!

レスポンシブデザインとは
現在インターネットを見る環境は、パソコンの画面だけではないですよね~
ですが、初級編・中級編と苦労して作り上げたページもパソコンの画面では、しっかり見れるのですが、画面の小さいデバイス(スマホやタブレット)になると見切れてしまって全体が映らなくなってしまいます。
そこで、画面を小さくしてもそのサイズに自動的に合わせる事が出来るデザインが、『レスポンシブデザイン』です!!
次に、特徴についてお話します。
レスポンシブデザインの特徴
近年は、スマホやタブレットといった画面サイズの異なるデバイスが多くあり、そのどちらでも同じサイトを閲覧することが多くなってきました。
そのために、レスポンシブデザインをサイト作成に導入することにより、PCサイト用・モバイル端末サイト用と別々に作成する必要なくなりました。
これにより、共通のWebサイト用のHTMLを構築してレスポンシブデザインを適用することで同じサイトを複数回作成する必要がないようになりました。
サイト構築がシンプルなのがレスポンシブデザインの特徴であり、数々のメリットをもたらす要因となっています。
レスポンシブデザインとは、デバイスの画面サイズに依存しないwebサイトを構築する手法です。Googleに推奨され、検索エンジン対策(SEO)上の利点があります。
レスポンシブデザインについて
では、なぜ1つのHTMLで種類の違う端末に適応できるのでしょうか?
それは、HTMLではなく、CSSによってデザインをコントロールしているからです。
言葉だけですとわかりにくいですが、図で表すとこのような感じになります。

CSSとは、スタイルシートともよばれます。このCSSファイルの中にメディアクエリというものを指定して、「ウィンドウ幅が何ピクセルの時は、このような表示をする」という指示を与えます。
そうすれば、サイトのレイアウトや文字の大きさ、ボタンの配列などを、画面の幅に応じて切り替えることができます。
では、次に実際のレスポンシブデザインを使っているサイトを見ていきましょう!!
レスポンシブデザインの事例
レスポンシブデザインをするには、まずCSS(スタイルシート)にメディアクエリというものを設定する必要があります。
例えば、CSSのメディアクエリを@mediascreenand(max-width:700px)のように記述して、700pxまではモバイル向けの表示に、700px以上でPC向けの表示に切り替えるようにしています(このピクセル数やバリエーション数はサイトによって任意に設定することができます)。
これは、あくまで例えばですので、実際は表示するデバイスによって幅を指定してください。
画面の幅によって、サイトのデザインがどのように変化するか注目してみてください。
では、レスポンシブデザインを使っているサイトいくつか紹介していきましょう。
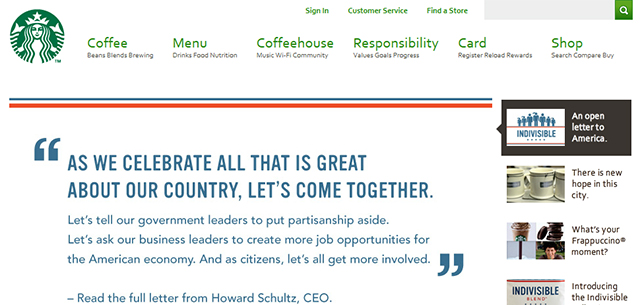
starbacks

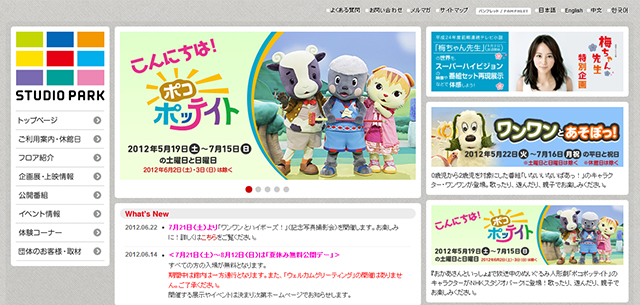
スタジオパーク

whiteSTOUT

最後に
しかし、実際にウェブサイトを作成できるかと聞かれると答えは「NO!!」だと思います。
これは、講座をやってみて思ったことですが、実際にこれだけでは全然足りないと思います(ここでの足りないは“経験”のことです)
今後アウトプットをしっかりしていき自分の物にしていかないと、「ただ終わらせただけ」になってしまうので、今後はProgateで講座を進めて行くのと同時にアウトプットをしていきながら自分のスキルを高めていきたいと思います。
また、レスポンシブデザインについて必読!5分でわかるWEBレスポンシブデザインまとめという株式会社LIGさんのサイトも参考にさせていただきました。大変わかりやすかったです。



コメント